variables
To begin using variables in your dashboard, initialize the variables by returning an
object in the variables prop. Each variable should have a value key.
<Vizzly.Dashboard
variables={() => {
return {
exampleVariable: {
value: 'example value',
},
... return more variables
};
}}
// more dashboard props
/>How Variables Work
Variables allow you to pass dynamic data to your dashboard. These variables can be referenced in the following features:
Custom Metrics
- Conditional
- Percentage
- Rules-based Grouping
- Simple Maths
General
- Goal Line
In future updates, variables will be extended to work in areas like View Titles, enhancing the customization capabilities of the dashboard.
Some ways that you can use variables are the following:
Using a users action outside the dashboard, you can transform data that is shown in a View.
Dynamically Update
Variables can be used in conjunction with Vizzly State. Using the .set() method from Vizzly State, developers
can update variables dynamically and refresh the dashboard accordingly.
More about Vizzly State can be found here.
import Vizzly, { VizzlyState } from '@vizzly/dashboard';
<Fragment>
<button
onClick={() =>
VizzlyState.set('identifier-123', { variables: { exampleVariable: { value: 'new value' } } })
}
>
Change to "new value"
</button>
<Vizzly.Dashboard
id="identifier-123"
variables={() => {
return {
exampleVariable: {
value: 'example value',
},
};
}}
// ...
/>
</Fragment>How to use a variable in the Dashboard
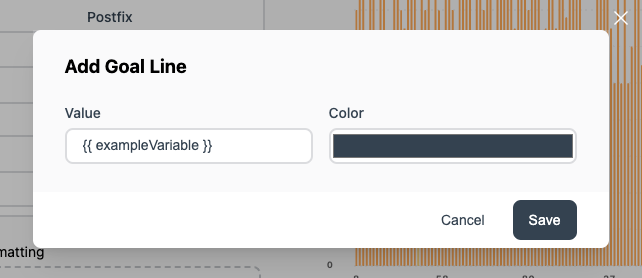
A defined variable can be set using the {{ ... }} syntax.