dateTimeFormatOptions
The dateTimeFormatOptions property allows you to customize the list of date format options available on the dashboard and editor.
By default, Vizzly provides an extensive list of date and time format options for tables and chart axis preferences. Use this property if you'd like to customize the list of date and time format options or add additional values.
To customize the format of selected dates in date pickers use datePickerFormat.
<Vizzly.Dashboard
// ...
dateTimeFormatOptions={{
__my_custom_date_format_option: { // Option ID
formatter: date => dayjs(date).format('MM/DD/YYYY'), // Formatting function
description: 'MM/DD/YYYY (US)', // Text shown in dropdowns
},
}}
/>Default Options
| Key ID | Default Description | Example |
|---|---|---|
DD/MM/YYYY | DD/MM/YYYY | 31/01/2024 |
MM/DD/YYYY | MM/DD/YYYY | 01/31/2024 |
DD-MM-YYYY | DD-MM-YYYY | 31-01-2024 |
MM-DD-YYYY | MM-DD-YYYY | 01-31-2024 |
DD MMMM YYYY, hh:mm | DD MMMM YYYY, hh:mm | 31 Jan 2024, 13:00 |
dddd DD MMMM YYYY, hh:mm | dddd DD MMMM YYYY, hh:mm | Wednesday 31 January 2024 at 13:00 |
hh:mm | hh:mm | 13:00 |
hh:mm:ss | hh:mm:ss | 13:00:00 |
DD MMMM YYYY | DD MMMM YYYY | 31 Jan 2024 |
MMMM YYYY | MMMM YYYY | Jan 2024 |
YYYY | YYYY | 2024 |
YYYY-MM-DD[T]HH:mm:ss | YYYY-MM-DD[T]HH:mm:ss | 2024-01-31T13:00:00 |
quarter | quarter | Q1, 2024 |
week | week | Week 5, 2024 |
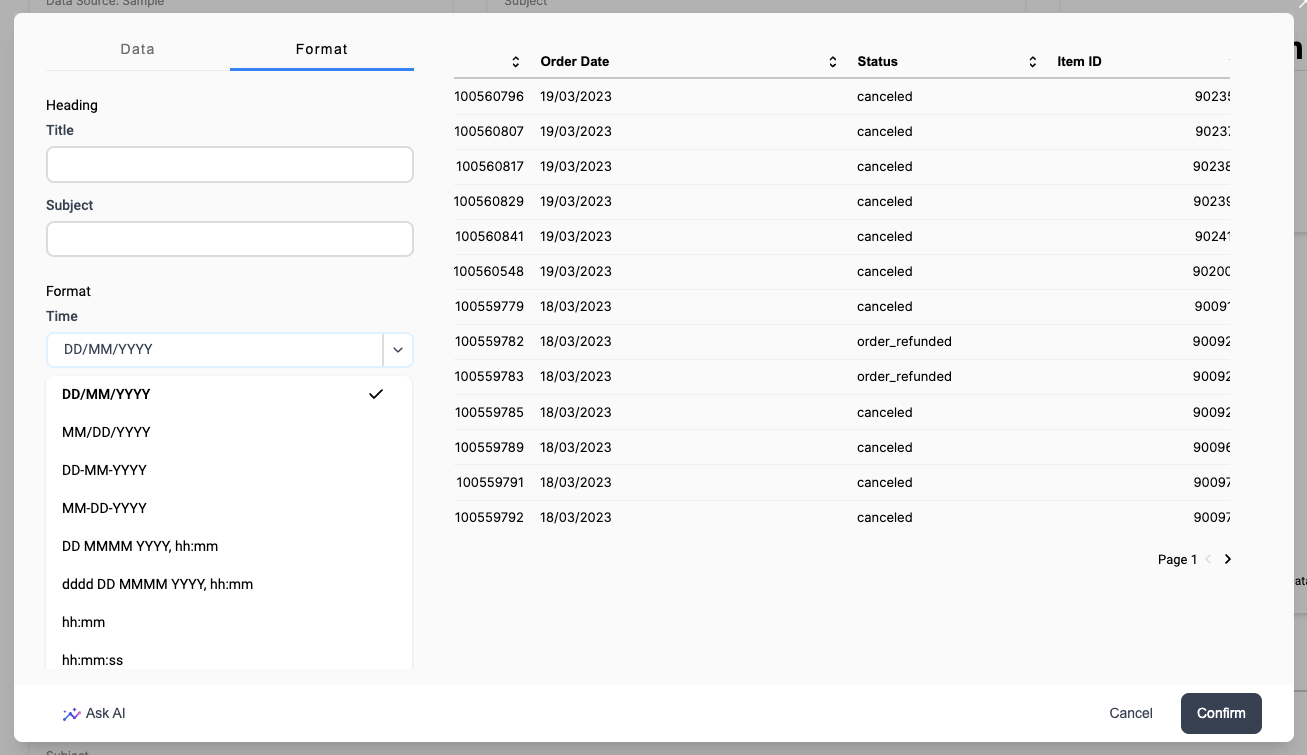
dateTimeFormatOptions for Tables
dateTimeFormatOptions are used in the <Vizzly.Dashboard /> View Editor to control how dates are shown in Basic Tables and Pivot Tables. These options are accessed via the 'Format' tab.

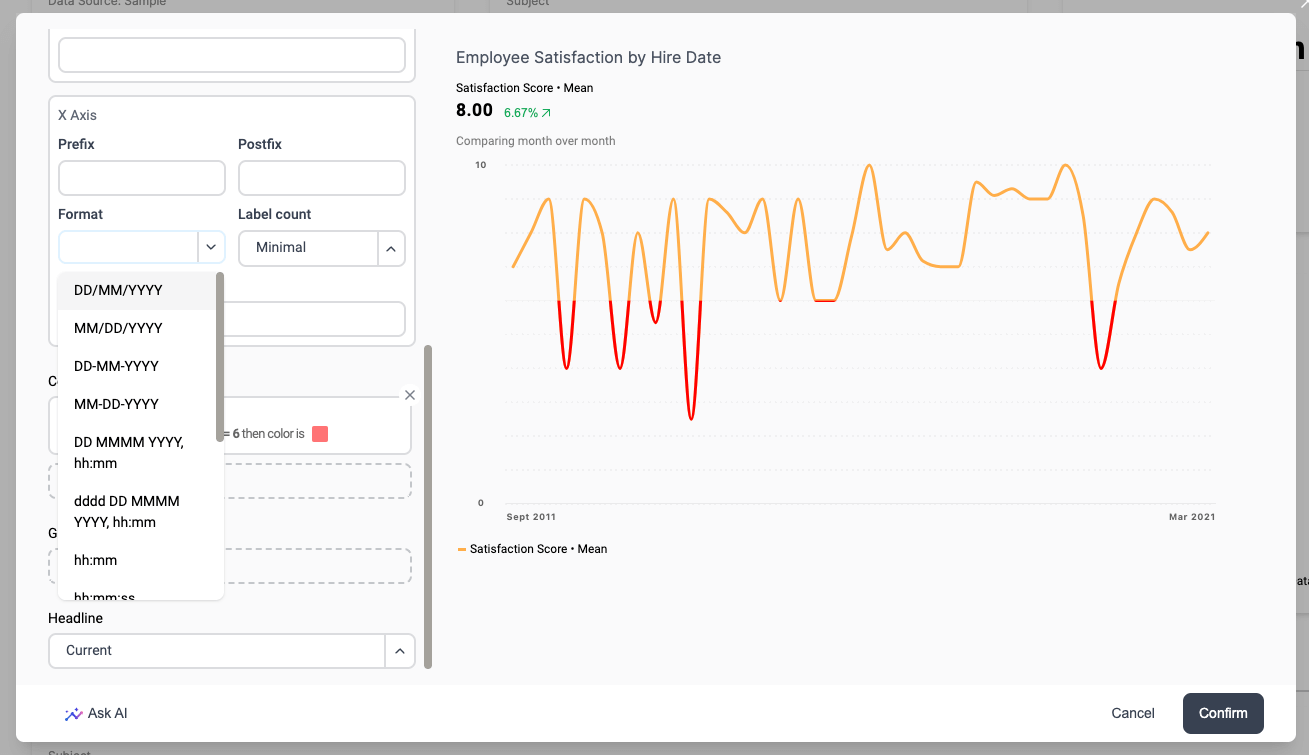
dateTimeFormatOptions for Charts
dateTimeFormatOptions are used in the <Vizzly.Dashboard /> View Editor to control date and time axis formatting options. These options are accessed via the 'Format' tab.

Custom Values
Add additional date and time formatting options to tables and chart axis preferences by specifing custom option IDs in dateTimeFormatOptions. These will appear after default options in dropdown lists.
import Vizzly, { type VizzlyTheming } from '@vizzly/dashboard';
export function Dashboard() {
return (
<Vizzly.Dashboard
// ...
dateTimeFormatOptions={{
"timezone": { // Custom Option ID
formatter: date => dayjs.format(date, "z"), // Formatting function -> Output Example, 'BST'
description: 'Timezone (Code)', // Text shown in dropdowns
},
}}
/>
);
}Overriding defaults
To change the default format of dates on the dashboard, you can provide a mapping from function to format using the defaultFormats function.