library
library is an object within the theme property for overriding View Library verified ticks styles.
<Vizzly.Dashboard
// ...
theme={{
library: {
verified: {
color: "rgba(22, 119, 255, 0.3)",
},
},
}}
/>
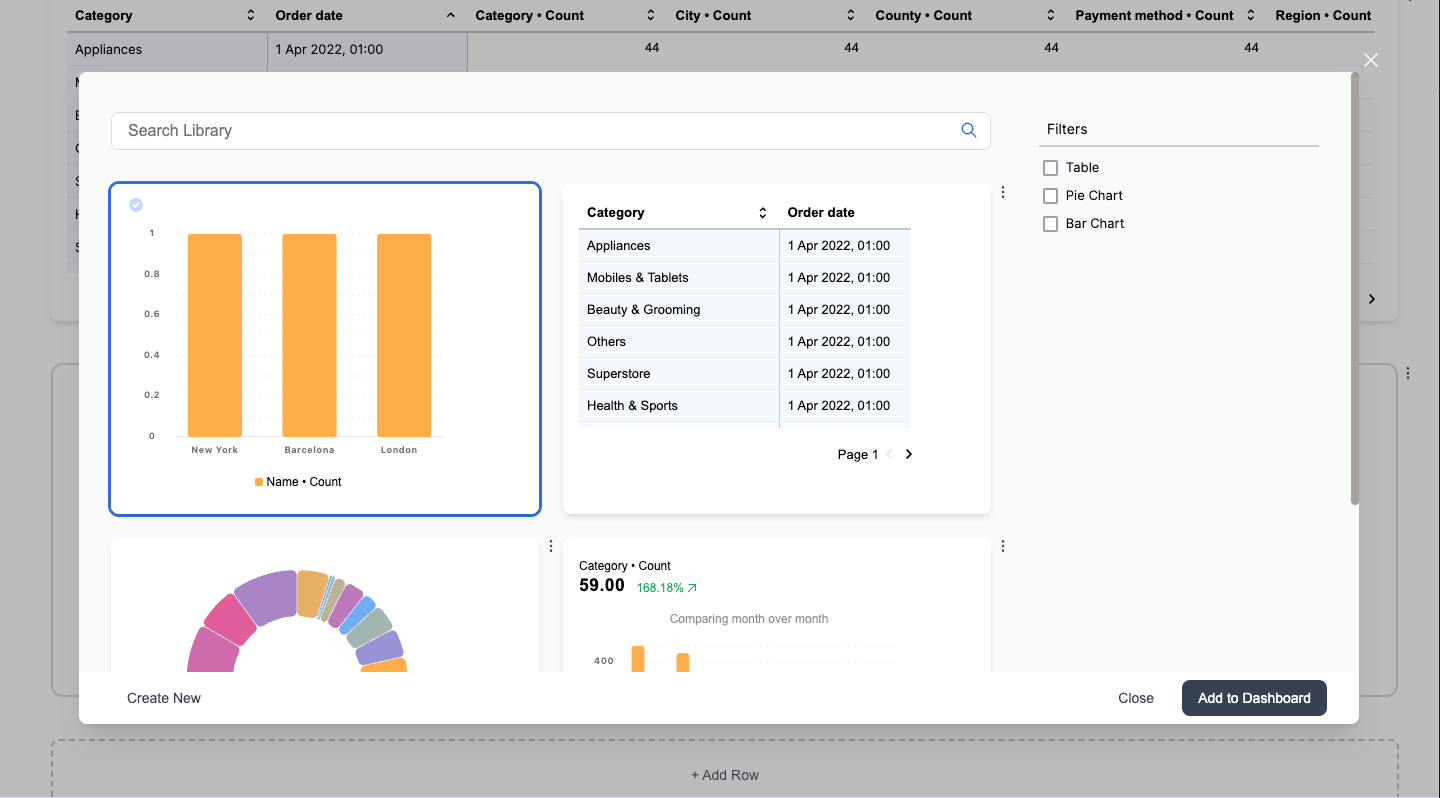
Library
The Library within <Vizzly.Dashboard/> is accessed by clicking the 'Select Template' button in an empty dashboard cell.
Verified ticks appear within the Library when a View exists within the parent <Vizzly.Dashboard/>.
Default Values
import Vizzly, { type VizzlyTheming } from "@vizzly/dashboard"
export function Dashboard() {
const theme: VizzlyTheming.Base = {
library: {
// Default Values
verified: {
color: "rgba(22, 119, 255, 0.3)",
},
},
}
return (
<Vizzly.Dashboard
// ...
theme={theme}
/>
)
}