chips
chips is an object within the theme property for overriding chips shown throughout <Vizzly.Dashboard/>.
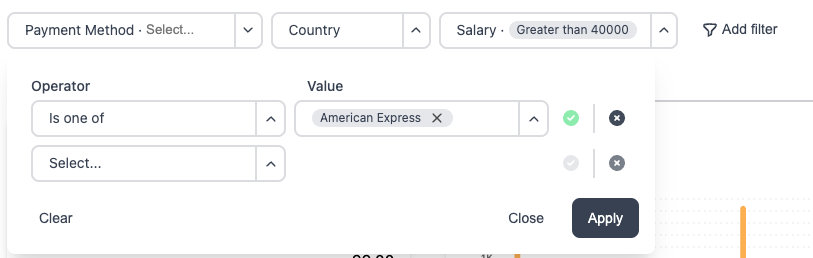
Chips can be found in a multi-select filter, a numeric filter, and in the advanced picker.
<Vizzly.Dashboard
// ...
theme={{
chips: {
background: '#E5E7EB',
color: 'inherit',
borderRadius: 9999,
fontSize: '0.75rem',
fontWeight: 400,
},
}}
/>
Default Values
import Vizzly, { type VizzlyTheming } from "@vizzly/dashboard"
export function Dashboard() {
const theme: VizzlyTheming.Base = {
chips: {
background: '#E5E7EB',
color: 'inherit',
borderRadius: 9999,
fontSize: '0.75rem',
fontWeight: 400,
},
}
return (
<Vizzly.Dashboard
// ...
theme={theme}
/>
)
}