editor
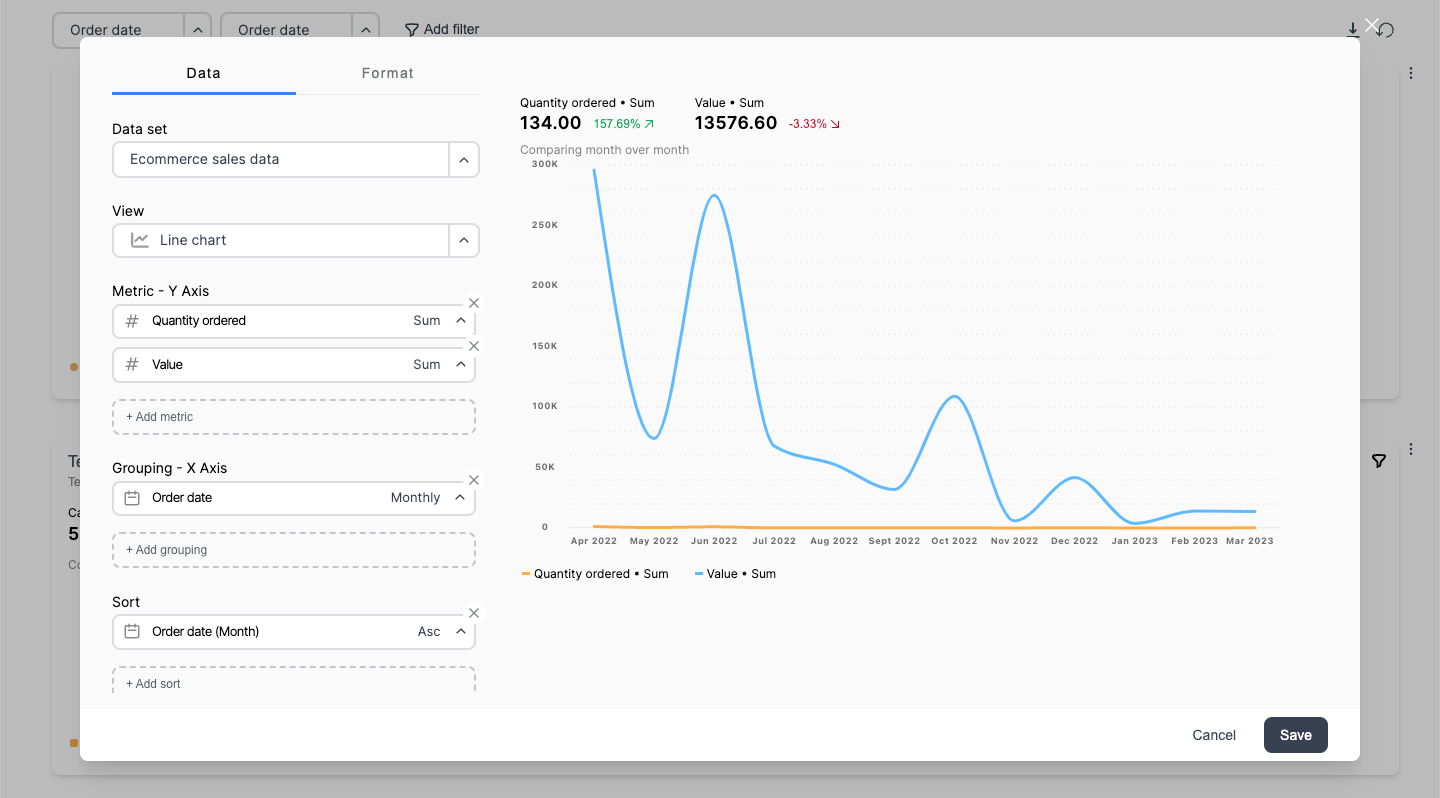
editor is an object within the theme property for overriding View Editor styles.
<Vizzly.Dashboard
// ...
theme={{
editor: {
settings: {
// Styles for the Data/Format panel
background: "transparent",
padding: "0",
},
component: {
// Styles for the View preview
background: "transparent",
padding: "0",
},
},
}}
/>
Editor
The View Editor is shown within <Vizzly.Dashboard/> by clicking 'Edit' within a dashboard cell more button, or, by clicking 'Add view' in an empty dashboard cell.
Default Values
import Vizzly, { type VizzlyTheming } from "@vizzly/dashboard"
export function Dashboard() {
const theme: VizzlyTheming.Base = {
editor: {
// Default Values
settings: {
// Styles for the Data/Format panel
border: "none",
background: "transparent",
boxShadow: "unset",
borderRadius: "0",
padding: "0",
},
component: {
// Styles for the View preview
border: "none",
background: "transparent",
boxShadow: "unset",
borderRadius: "0",
padding: "0",
},
},
}
return (
<Vizzly.Dashboard
// ...
theme={theme}
/>
)
}